Ввод данных в таблицу
В предыдущей главе вы создали таблицу my_music в базе данных testDB, которая готова к приему данных
о вашей музыкальной коллекции. В этой главе вы узнаете как:
создать административный интерфейс для добавления записей;
создать сценарий, вставляющий записи в вашу таблицу.
Создание формы для добавления записей
В этом упражнении вы создадите HTML-форму, содержащую поля ввода для каждого столбца в таблице
базы данных my_music. В предыдущей главе мы создали восемь полей, которые соответствуют восьми столбцам
таблицы базы данных. Форма (интерфейс) для добавления ваших записей должна иметь элемент для ввода
значений каждого из этих полей.
Создайте с помощью текстового редактора новый файл.
Начните блок HTML:

Используем имена полей таблицы базы данных в качестве значений параметра NAME в определении
полей HTML-формы. А также, где это возможно, используем значения размера полей таблицы в качестве
значений параметра MAXLENGH в определении полей HTML-формы.
Начните HTML-форму с методом post и действием do_addrecord.php:

Для лучшего размещения полей в форме создадим HTML-таблицу. Начнем с создания строки новой
таблицы и ячейки данных, а затем создадим в этой ячейке поле ввода номера записи (ID) с надписью.
Для этого введите код:

Чтобы создать поле ввода для ввода даты приобретения записи и закрыть ячейку данных таблицы, введите код:
В MySQL используется дата в формате ГГГГ-ММ-ДД. Например, дата 2000-05-31 означает 31 мая 2000 года.

Чтобы в новой ячейке таблицы создать переключатели для выбора формата музыкальной записи, введите код:

Чтобы закрыть ячейку и строку таблицы HTML, введите код:

Чтобы создать новую строку HTML-таблицы и ячейку, в которой будет поле ввода с надписью для
названия музыкальной записи, введите код:

Закройте ячейку HTML-таблицы:

Чтобы создать в этой же строке новую ячейку с полем ввода и надписью для информации о студии
звукозаписи, введите код:

Закройте ячейку и строку HTML-таблицы:

Чтобы начать новую строку и ячейку HTML-таблицы с полем ввода для имени артиста, введите код:

Чтобы закрыть ячейку HTML-таблицы, введите:

Чтобы создать в этой же строке новую ячейку с полем ввода и надписью для фамилии артиста, введите код:

Закройте ячейку и строку HTML-таблицы:

Чтобы начать новую строку с двумя объединенными ячейками HTML-таблицы и создать в них текстовую область
с надписью, введите код:

Чтобы добавить кнопку Добавить запись и закрыть ячейку, строку таблицы и саму HTML-таблицу,
введите код:

Закройте форму и HTML-документ:

Сохраните созданный файл с именем show_addrecord.html в папке для документов вашего Web-сервера.
Запустите свой Web-браузер, в поле ввода Адрес: введите
http://localhost/show_addrecord.html
и нажмите клавишу Enter, в рабочее окно браузера будет загружена страница
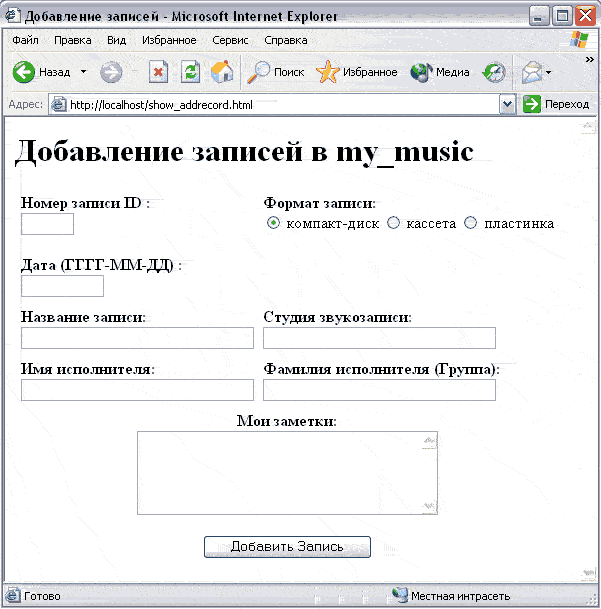
Добавление записей (Рис. 9.1).

Рис. 9.1. Страница Добавление записей
На Рис. 9.1 вы видите форму для добавления записей в таблицу, которая содержит все необходимые
элементы для занесения данных о вашей музыкальной коллекции.
В следующем упражнении вы создадите сценарий, который создаст оператор SQL из введенных в эту форму
данных. Этот оператор будет послан на сервер MySQL для записи данных в таблицу.
Создание сценария добавления записей
Сценарий, который мы создадим для добавления записей в таблицу базы данных, намного проще, чем сценарий
добавления таблицы в базу данных.
Создайте с помощью текстового редактора новый файл.
Начните блок РНР:

Чтобы проверить, имеют ли значения переменные $id, $format, $title, введите код:

Если эти переменные не имеют значения, то в рабочее окно браузера снова будет загружена страница
Добавление записей.
Вы можете указать в этом операторе как больше, так и меньше переменных, значения которых, по
вашему мнению, должны быть обязатель ными.
Создайте переменную для хранения имени базы данных, в которой находится таблица:

Создайте переменную для хранения имени таблицы, куда мы будем добавлять записи:

Создайте переменную для хранения результата функции mysql_connect ( ):

Символ @ используется для подавления предупреждений, а функция die ( ) - для прерывания сценария и
вывода сообщения в случае, если будет невозможно подключиться к серверу MySQL.
Создайте переменную для хранения результата функции mysql_select_db ( ):

Символ @ используется для подавления предупреждений, а функция die ( ) - для прерывания сценария и
вывода сообщения в случае, если будет невозможно выбрать базу данных.
Теперь мы создадим переменную для хранения оператора SQL. Этот оператор состоит из двух частей.
Первая часть содержит имена полей записи в том порядке, в котором они представлены в таблице.
Вторая часть оператора посылает в таблицу значения этих полей, введенных в поля формы.
Создайте переменную для хранения оператора SQL:

Создайте переменную для хранения результата функции mysql_query ( ) :

Символ @ используется для подавления предупреждений, а функция die ( ) - для прерывания
сценария и вывода сообщения в случае, если будет невозможно выполнить запрос.
Закройте блок РНР:

Начните блок HTML:

Чтобы добавить на страницу заголовок, поясняющий пользователю происходящее действие, введите код:

Далее мы добавим к этому сценарию немного измененный сценарий show_addrecord.html. Он не
будет содержать полей ввода формы, вместо них мы, используя смешивание кодов HTML и РНР, отобразим
значения полей, которые были введены. Начнем с создания новой строки таблицы и ячейки данных, в
которой отобразим надпись и значение номера записи (ID).
Введите код:

Чтобы отобразить введенную дату с подписью и закрыть ячейку HTML-таблицы введите код:

Чтобы отобразить формат музыкальной записи с подписью и закрыть ячейку и строку HTML-таблицы,
введите код:

Чтобы начать новую строку HTML-таблицы и ячейку, в которой будет отображаться название музыкальной
записи или альбома, введите код:

Чтобы в следующей ячейке HTML-таблицы отобразить введенные данные о студии звукозаписи и закрыть
ячейку и строку таблицы, введите код:

Чтобы начать новую строку HTML-таблицы и ячейку, в которой будет отображаться имя исполнителя,
введите код:

Чтобы в следующей ячейке HTML-таблицы отобразить введенную фамилию исполнителя и закрыть ячейку и
строку таблицы, введите код:

Чтобы начать новую строку HTML-таблицы с двумя объединенными ячейками, в которых будут отображаться
ваши замечания, введите код:

Функция stripslashes ( ) удалит все символы обратной косой черты (\), которые были автоматически
добавлены в данные вашей формы. По умолчанию параметр magic_quotes_gpc в вашем файле php.ini включен.
Этот параметр добавляет символы обратной косой черты везде, где это необходимо, чтобы маскировать
специальные символы (одинарные или двойные кавычки). Вы можете отключить параметр magic_quotes_gpc,
изменив файл php.ini. Если же вы оставите его включенным, то это доставит вам меньше беспокойств.
Добавьте ссылку на первоначальную форму для ввода следующей записи:

Чтобы закрыть ячейку, строку таблицы, саму таблицу и закончить HTML-документ, введите код:

Сохраните созданный файл с именем do_addrecord.php в папке для документов вaшего Web-сервера.
Запустите свой Web-браузер, в поле ввода Адрес введите
http://localhost/show_addrecord.html
и нажмите клавишу Enter. В рабочее окно браузера будет загружена страница Добавление записей (Рис. 9.1).
Введите в поле ввода Номер записи ID: цифру 1.
В группе переключателей Формат установите переключатель компакт-диск.
Поле ввода Дата (ГГГТ-ММ-ДД): не заполняйте.
В поле ввода Название записи: введите LADY IN RED.
В поле ввода Студия звукозаписи: оставьте пустым.
В поле ввода Фамилия исполнителя (Группа): введите текст: Collection.
В текстовое окно Мои заметки: введите текст: Эта запись пробная. Для провери как это будет напечатано!
Полностью заполненная форма показана на Рис. 9.2. Вы можете использовать для проверки данные из
своих музыкальных коллекций.
Рис. 9.2. Заполненная форма Добавление записей в my_music
Нажмите кнопку Добавить запись. Браузер загрузит страницу Добавление записи (Рис. 9.3).
Рис. 9.3. Страница Добавление записи
Щелкните мышью на ссылке Добавить еще одну запись. Браузер снова загрузит страницу
Добавление записей (Рис. 9.1).
Добавьте в таблицу несколько записей о своей собственной музыкальной коллекции.
Если вы не внесли в сценарий собственных изменений, то он требует ввести только три обязательных
поля: Номер записи ID, Формат и Название записи.
В следующих главах вы измените свою таблицу таким образом, чтобы поле ID было действительно
уникальным и увеличивалось автоматически, чтобы вы не вводили значения в это поле вручную, надеясь
при этом не ошибиться.
|