|
Отображение динамического содержимого
Сеть является динамической средой, так почему бы не использовать ваши навыки программирования
для отображения динамического содержимого? Динамическое содержимое может быть таким,
каким вы хотите: простым или сложным. В этой методичке вы узнаете, как:
отобразить HTML-страницы, вид которых зависит от браузера;
отобразить HTML-страницы, вид которых зависит от операционной системы;
использовать строковые функции РНР в формах ввода HTML;
создавать меню переадресации, использующее форму HTML и функцию header ( ).
Отображение HTML-страниц, вид которых зависит от браузера
Web-дизайнерам хорошо известно, что одна и та же HTML-страница может отображаться в различных
браузерах по разному. Причем часть информации может вообще не отобразиться. Это та часть,
которая размечена нестандартными тегами, которые поддерживаются, например, браузером
компании Microsoft, но не поддерживаются браузером компании Netscape. Или наоборот.
В предыдущей главе вы научились получать и выводить на экран значение переменной окружения
HTTP_USER_AGENT.
В этой главе вы произведёте со значением переменной HTTP_USER_AGENT более интересные действия:
выведите на экран страницу HTML, вид которой зависит от браузера.
Однако, рассматривая некоторые из возможных значений HTTP_USER_AGENT в предыдущей главе,
вы уже выяснили, что могут быть сотни таких значений, немного отличающихся друг от друга.
Поэтому самое время познакомиться с основами поиска по шаблону.
Вы будете использовать функцию preg_match () для выполнения этой задачи. Эта функция
содержит два аргумента: то, что вы ищете, и где вы ищете. Приведенная ниже строка иллюстрирует
это:
preg_match («/[то, что вы ищете]/», «[где вы ищете]»);
Эта функция возвращает значение истина или ложь, которое может использовать в блоке
оператора if. . .else, чтобы выполнить некоторые действия по результатам поиска. Целью
первого создаваемого нами сценария будет выяснение того, какой Web-6payзер послал запрос
- Microsoft Internet Explorer, Netscape, или какой-то другой.
В значении переменной HTTP_USER_AGENT Netscape для своей идентификации всегда использует
подстроку «Mozilla». К сожалению, в значении HTTP_USER_AGENT для Microsoft Internet Explorer
также используется подстрока «Mozilla», чтобы показать, что он является совместимым с ним.
Но, к счастью, для него также используется еще и подстрока «MSIE», так что можно искать ее.
Если значение HTTP_USER_AGENT не содержит ни подстроки «Mozilla», ни «MSIE», то велика
вероятность того, что ни один из этих Web-браузеров не используется.
Создайте с помощью текстового редактора новый файл.
Начните РНР-блок. С помощью функции getenv () присвойте переменной $agent
значение переменной окружения HTTP_USER_AGENT

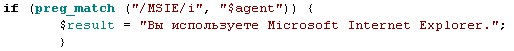
Начните оператор управления if...else для определения с помощью функции preg_match ()
успешность поиска подстроки MSIE в переменной $agent:

Введите продолжение оператора для проверки наличия подстроки «Mozilla»

Завершите оператор для условия, при котором используется иной браузер:

Введите следующий код HTML:

Для вывода на экран результата работы оператора if...else введите следующий РHP-код:

Завершите HTML-блок:

Сохраните созданный файл с именем browsermatch.php в папке документов вашего Web-cepвepa.
На рисунке 3.1 приведен полный листинг документа browsermatch.php без комментариев.
Ориентируясь на него проверьте, нет ли в вашем листинге ошибок.
Рис. 3.1. Листинг файла browsermatch.php.
Запустите браузер, в поле Адрес: введите
http://localhost/browsermatch.php
и нажмите клавишу Enter, в зависимости от браузера, который вы используете,
в его рабочем окне появится сообщение, как показано на рис. 3.2 или рис. 3.3.
Рис. 3.2. Рабочее окно браузера MS Internet Explorer с сообщением о типе браузера.
Если Вы пользуетесь браузером, отличным от Microsoft Internet Explorer и Netscape Navigator,
то в рабочем окне вашего браузера будет выведено текущее значение переменной HTTP_USER_AGENT,
как показано на рисунке 3.3.
Рис. 3.3. Рабочее окно браузера Linux с текущим значением переменной HTTP_USER_AGENT.
"Война" браузеров не затихает! Ни один из Web-браузеров не преобладает у большинства сетевых
пользователей, различные версии браузера Microsoft Internet Explorer (MSIE) составляют
приблизительно 69% всех используемых в сети браузеров, тогда как браузеры Netscape (NC)
- около 21%. Оставшиеся 10% приходятся на пользователей Linux, Opera Web TV,
которые сопротивляются до последнего. Хотя соотношение 70 к 30 может показаться
подавляющим, но если 150 миллионов человек имеют доступ к интернету, то 45 миллионов
из них не являются пользователями Microsoft Internet Explorer, а это огромное число
пользователей, которых тоже нужно учитывать при разработке хорошего Web-сайта.
Отображение HTML-страниц, вид которых зависит от операционной системы.
Различия имеются не только между браузерами, но и между операционными системами (платформами).
Эти различия чаще всего касаются шрифтов и их размеров.
В операционной системе Windows имеются такие шрифты, как Times New Roman и Courier New.
Вид этих шрифтов незначительно меняется на Macintosh и Linux/Unix платформах; там эти
шрифты называются Times и Courier. Но это еще не все - размеры шрифта отображаются по разному.
Размер шрифта в 10 пунктов на платформе Macintosh или Linux иногда едва разборчив, но если
вы увеличите его до 11 или 12 пунктов, он станет нормальным. Если тот же самый шрифт размером
в 12 пунктов просматривать в Windows, то он может показаться очень большим. Так что же делать?
Используйте ваши только что полученные навыки поиска по шаблону для получения типа
операционной системы из переменной HTTP_USER_AGENT, а затем отображайте разный HTML-код в
зависимости от латформы. Как и в случае поиска по ключевому слову, который описан выше,
вам нужно знать, что именно искать, чтобы определить платформу. В приведенном ниже сценарии
вы изучите возможность проверки наличия ключевых слов Win и Linux и напечатаете соответствующую
таблицу стилей в результирующей HTML-странице.
Создайте с помощью текстового редактора новый файл.
Начните РНР-блок. C помощью функции getenv () присвойте переменной $agent
значение переменной окружения HTTP_USER_AGENT:

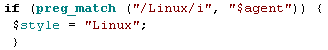
Начните оператор управления if. . .else для определения с помощью функции preg_match ()
успешности поиска строки Win:

Введите продолжение оператора с проверкой наличия ключевого слова Linux:

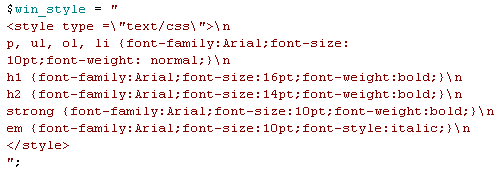
Создайте основной блок таблицы стилей (CSS) для пользователей Windows:

Напомним, что когда вы используете кавычки внутри других кавычек, то внутренняя пара
кавычек должна быть отделена от внешней пары символом маскирования ( \ ).
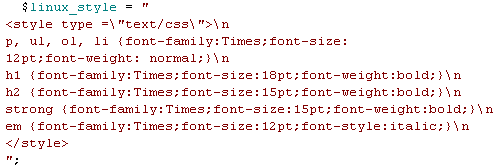
Создайте основной блок таблицы стилей для пользователей Linux:

Использование символа новой строки (\n) обеспечит вашему коду вывод на экран в многострочном виде.
Это может быть полезным при просмотре исходных кодов HTML-документа.
Завершите блок PHP:

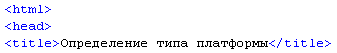
Введите следующий HTML-код:

Введите следующий PHP-код для вывода в HTML-документ корректной таблицы стилей с
помощью оператора if...else:

Завершите заголовок HTML:

Введите следующий HTML-код, демонстрирующий использование вашей таблицы стилей:

Сохраните созданный файл с именем platformmatch.php в папке документов вашего Web-сервера.
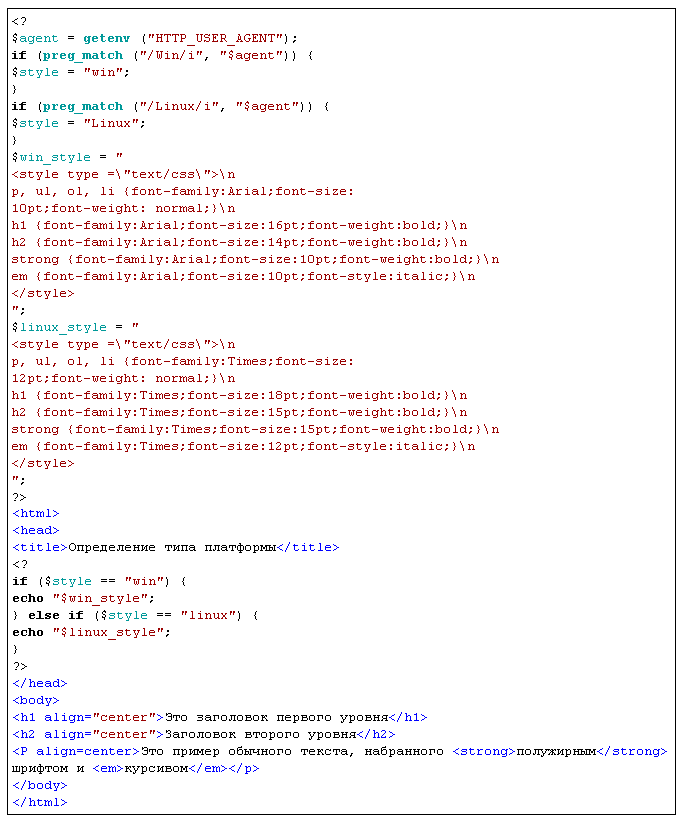
Полный листинг platformmatch.php файла без комментариев приведен на рис. 3.4.

Рис. 3.4. Полный листинг platformmatch.php файла без комментариев.
Запустите браузер, в поле Адрес: введите:
http://localhost/platformmatch.php
а затем нажмите клавишу Enter.
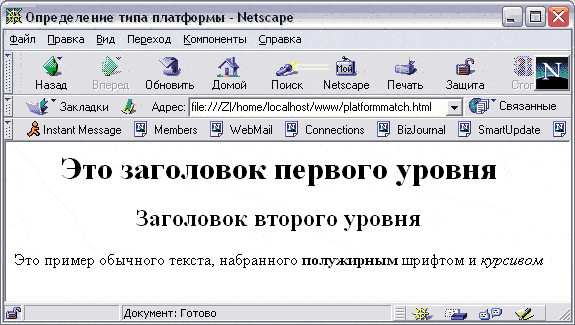
B зависимости от браузера, который вы используете, в его рабочем окне появится сообщение, как
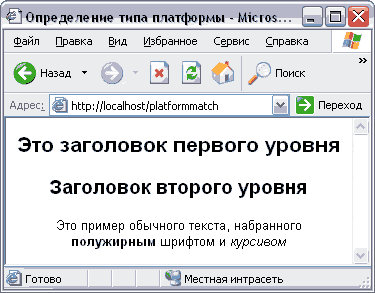
показано на рис. 3.5 для русской версии примера или рис. 3.6 для английской версии данного примера.

Рис. 3.5. Страница со стилем win-style.

Рис. 3.6. Страница со стилем linux_style
На приведенных рисунках вы можете видеть текстовые блоки, оформленные стилем, выбранным по
результату определения типа платформы. В следующем примере Вы перейдёте от поиска по шаблону
к работе с некоторыми строковыми функциями в РНР для изменения данных, вводимых в форму, перед
их повторным отображением в браузере.
Работа со строковыми функциями
Многочисленные строковые функции встроены в РНР для того, чтобы облегчить процесс программирования.
Предположим, вам нужно подготовить строку для заголовка идентификационного номера продукта или
рассчитать длину строки перед тем как по-местить ее в поле базы данных. Это только малая часть
строковых функций, о которых пойдет речь в следующем знакомстве. Вы можете также познакомиться
с руководством по РНР на сайте http://www.php.net/manual/ и узнать больше о строковых функциях.
Список функций растет ежедневно, по мере того, как все большее число людей вносят свой вклад в
развитие языка.
Создание формы ввода
Сейчас Вы создадите форму и сценарий для демонстрации работы со строковыми функциями.
Форма будет содержать текстовое поле и несколько переключателей. Переключатели будут
определять, какая строковая функция должна быть использована.
Создайте с помощью текстового редактора новый файл.
Введите HTML-код:
Начните форму, используя в качестве метода post, а в качестве действия - сценарий с
именем display_input.php:
Создайте текстовое поле с подписью Текстовое поле:
Добавьте блок, определяющий переключатели:
Значение каждого переключателя является точной копией имени РНР-функции. Как вы увидите далее,
это сильно упрощает сценарий.
Добавьте кнопку для пересылки формы:
Закончите форму и введите несколько HTML-строк, чтобы получить законченный документ:
Сохраните файл под именем generic_form.html в папке для документов вашего Web-сервера.
Полный листинг generic_form.html приведён на рисунке 3.7.
Рис. 3.7. Листинг generic_form.html без комментариев.
Запустите Web-браузер, в поле Адрес введите:
http://localhost/generic_form.html
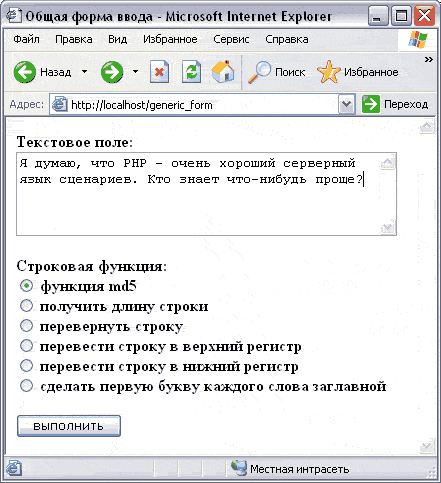
и нажмите клавишу Enter. В рабочем окне браузера появится созданная форма ввода, как показано на pис. 3.8.
Рис. 3.8. Форма ввода.
На рис. 3.8 вы видите форму ввода с областью для ввода текста Текстовое поле:, группой
переключателей Строковая функция: и кнопкой Выполнить. Далее вам нужно создать сценарий для
обработки этой формы. Сценарий будет использовать две переменные, определенные в форме:
$text1 и $func.
Создание сценария для
отображения переменных формы
Согласно определению формы для ее обработки необходим сценарий, который вы должны
назвать display_input.php. Цель сценария - получить текст в переменной $text1 и,
используя строковую функцию (значение переменной $func), получить результат ($result).
Создайте с помощью текстового редактора новый файл.
Введите следующий РНР-код:

Введите HTML для вывода результата:

Для отображения значения переменной $result введите код:

Добавьте ссылку, с помощью которой можно вернуться в форму ввода:

Завершите HTML-документ кодом:

Сохраните файл под именем display_input.php в папке для документов вашего Web-сервера.
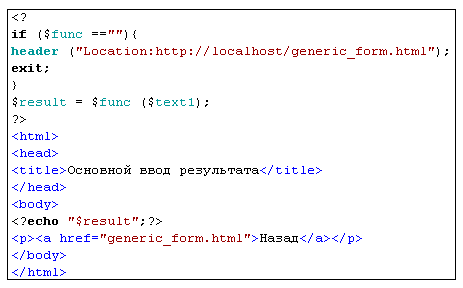
Созданный вами файл должен выглядеть так, как показано на рис. 3.9.

Рис. 3.9. Сценарий display_input.php.
Работа с формой и получение результатов
Теперь, когда вы имеете все необходимое (форму и связанный с ней сценарий), пора
приступить к проверке их работоспособности.
Запустите браузер, в поле Адрес: введите:
http://localhost/generic_form.html
и нажмите клавишу Enter. В рабочем окне браузера появится форма ввода (pис. 3.8).
В область Текстовое поле: введите текст :
Я думаю, что РНР - очень хороший серверный язык сценариев. Кто знает что-нибудь проще?
Вид рабочего окна браузера показан на Рис. 3.10

Рис. 3.10. Рабочее окно браузера с формой и введённым текстом.
Установите переключатель функция md5 и нажмите кнопку Выполнить.
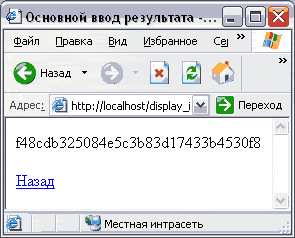
В окне браузера отобразится информация как показано на рисунке 3.11.

Рис. 3.11. Рабочее окно браузера с результатом работы функции md5 ().
В окне браузера будет выведен результат работы функции md5() и ссылка Назад, c помощью
которой можно вернуться в форму ввода.
С помощью функции md5 () производится так называемое, хеширование строки (от английского
hash - мешанина). Хеширование похоже на двоичное суммирование строки. Эта функция может
быть использована для сравнения строк или версий файлов.
Теперь проверьте работу функции strlen (), которая вычисляет длину строки,
включая пробелы и все другие символы. Для проверки выполните следующие действия.
Щелкните мышью на ссылке Назад, расположенной под результатом вычисления функции md5()
(рис. 3.11). В рабочее окно браузера будет вновь загружена форма ввода (Рис. 3.10) с
очищенной областью ввода Текстовое поле.
Введите или скопируйте из буфера обмена текст, используемый при первой проверке.
Установите переключатель получить длину строки и нажмите кнопку Выполнить.
Вид рабочего окна браузера примет вид, как показано на следующей странице на рисунке 3.12.

Рис. 3.12. Результат работы функции strlen ().
На появившейся странице выведено количество символов в строке, включая пробелы и знаки
препинания. Следующей функцией, которую вы будем проверять, является функция strrev ().
Она переворачивает строку задом наперед.
Щелкните мышью на ссылке Назад, расположенной под результатом вычисления
функции. Будет загружена форма ввода с очищенной областью ввода Текстовое поле (рис. 3.10).
Введите или скопируйте из буфера обмена текст, введенный при первой проверке.
Установите переключатель перевернуть строку и нажмите кнопку Выполнить.
Рабочее окно браузера примет вид, как показано на рис. 3.13.

Рис. 3.13. Результат работы функции strrev( ).
На появившейся странице выведена исходная строка, но буквы в ней располагаются в обратном
порядке. Следующей проверяемой функцией будет функция strtoupper( ). Она переводит все
символы в строке в верхний регистр.
Щелкните мышью на ссылке Назад, расположенной под результатом вычисления
функции. Будет загружена форма ввода с очищенной областью ввода Текстовое поле (Рис. 3.10).
Введите или скопируйте из буфера обмена текст, используемый при первой проверке.
Установите переключатель перевести строку в верхний регистр и нажмите кнопку Выполнить. В
ид рабочего окна браузера примет вид, как показано на Рис. 3.14.

Рис. 3.14. Результат работы функции strtoupper( ).
На появившейся странице выведена исходная строка, все символы которой напечатаны в верхнем
регистре. Следующей функцией, которую мы проверим, является функция strtolower( ).
Она переводит все символы строки в нижний регистр.
Щелкните мышью на ссылке Назад, расположенной под результатом вычисления функции.
Будет загружена форма ввода с очищенной областью ввода Текстовое поле (рис. 3.11).
Введите или скопируйте из буфера обмена текст, используемый при первой проверке.
Установите переключатель перевести строку в нижний регистр и нажмите кнопку Выполнить.
Вид рабочего окна браузера примет вид, как показано на рис. 3.15.

Рис. 3.15. Результат работы функции strtolower().
На появившейся странице выведена исходная строка, все символы которой напечатаны в нижнем
регистре. Следующей функцией, которую вы будете проверять, является функция ucwords ().
Она переводит первый символ каждого слова в строке в верхний регистр.
Щелкните мышью на ссылке Назад, расположенной под результатом вычисления функции.
Будет загружена форма ввода с очищенной областью ввода Текстовое поле (Рис. 3.11).
Введите или скопируйте из буфера обмена текст, используемый при первой проверке.
Установите переключатель сделать первую букву каждого слова заглавной и нажмите кнопку
Выполнить. Рабочее окно браузера примет вид, как показано на Рис. 3.16.

Рис. 3.16. Результат работы функции ucwords().
Добавим этому сценарию защиту от ошибок, проверив значение переменной $func до того, как
произвести другие действия. Для этого выполните следующие шаги:
Откройте с помощью текстового редактора файл display_input.php.
Замените первую строку РНР-кода следующим кодом:

Сохраните измененный файл.
Теперь, если пользователь попытается напрямую вызвать файл сценария display_input.php,
то он будет перенаправлен на файл с формой ввода generic_form.html и никакой
ошибки не произойдет.
Перенаправление к новому ресурсу
Перенаправление пользователя к новому ресурсу — это способность вашего сценария отправлять
браузеру HTTP-заголовок, указывающий новое местонахождение Web-страницы. HTTP-заголовки
могут быть разного вида (аутентификации, перенаправления, cookie и т.д.) и должны быть
посланы браузеру раньше чего бы то ни было, включая пробелы, переводы строки и любые другие символы.
В этом параграфе вы создадите меню перенаправления и форму для перенаправления.
Цель - сделать так, чтобы пользователь имел возможность выбрать новое местоположение
ресурса с помощью меню и чтобы сценарий автоматически отправлял его туда.
Создание формы для перенаправления
В этом разделе вы создадите форму для перенаправления и связанный с ней сценарий.
Эта форма будет содержать открываю-щийся список с именами разных Web-сайтов. Значением
каждой ссылки из списка будет URL Web-сайта.
Создайте с помощью текстового редактора новый файл.
Введите следующий HTML-код:

Начните создание формы. В качестве метода используйте post, а в качестве действия -
сценарий с именем do_redirect.php:

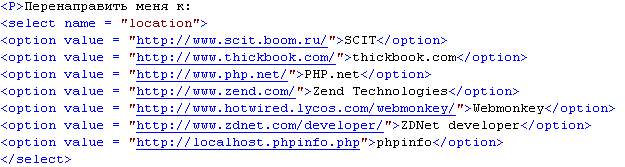
Чтобы добавить открывающийся список Перенаправить меня к:, введите следующий код:

Чтобы добавить кнопку для пересылки формы, введите строку:

Завершите создание формы и HTML-документ

Сохраните файл под именем redirect_form.html в папке для документов вашего Web-Сервера.
Запустите браузер, в поле Адрес: введите:
http://localhost/redirect_form.html
и нажмите клавишу Enter. На экране появится рабочее окно браузера с загруженной
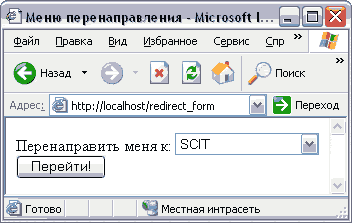
формой для перенаправления (рис. 3.17).

Рис. 3.17. Рабочее окно браузера с созданной формой для перенаправления.
Форма, которую загрузил браузер, содержит открывающийся список Перенаправить меня к:
с именами Web-сайтов и кнопку Перейти! Справа от списка.
Далее создайте сценарий, который будет анализировать одну переменную — $location.
Создание сценария перенаправления и его npoвepкa
Поскольку в созданной ранее форме redirect_form.html в качестве действия
указан сценарий do_redirect.php, то файл сценария необходимо назвать этим именем.
Цель сценария — получить значение переменной $location и передать это значение в функцию
header () с тем, чтобы пользователь был перенаправлен на выбранный сайт.
Создайте с помощью текстового редактора новый файл.
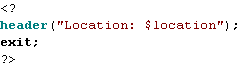
Введите следующий PHP-код для создания заголовка для перенаправления:

Сохраните файл под именем do_redirect.php в папке для документов вашего Web-сервера.
Запустите браузер, в поле Адрес: введите:
http://localhost/redirect_form.html
и нажмите клавишу Enter. На экране появится рабочее окно браузера с загруженной формой
для перенаправления (pис. 3.18).
Подключитесь к Интернету.
Из открывающегося списка Перенаправить меня к: выберите строку SCIT и нажмите кнопку
Перейти!.В окно браузера будет загружена страница сайта SCIT.
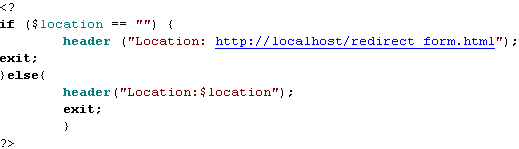
Чтобы добавить в этот сценарий защиту от ошибок, проверим значение переменной $location
до того, как попытаемся выполнить перенаправление. Для этого выполните следующие действия:
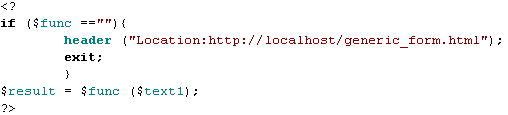
Откройте с помощью текстового редактора файл do_redirect.php.
Замените существующий PHP-код следующим кодом:

Сохраните измененный файл.
Теперь, если пользователь попытается напрямую вызвать файл сценария do_redirect.php,
то он будет перенаправлен на файл с формой ввода redirect_form.html, и
никакой ошибки не произойдет.
|